


Very often, you don’t need a specialized graph, but a well-formatted table might be much more effective. Particularly the benchmark line is too rough in my opinion.

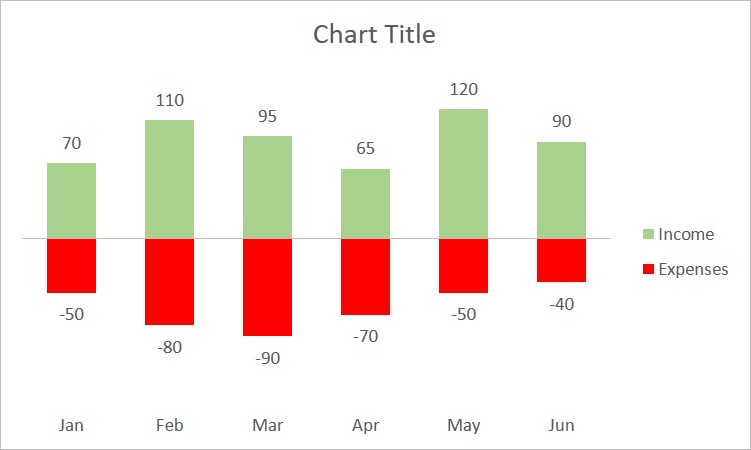
There are some things I would tweak to make the graph more visually appealing though. I love how this unorthodox visualization really add insights, showing how different cost categories have developed over time. The colors in this next one are lovely though: The next scatter plot/bubble plot was one that I had not expected. In my opinion, a lot of ink for very little information displayed. Not so much a fan of the next stacked area chart though. The small ones allow for within category comparison. The stacked one allows you to discern the bigger trend. One showing the whole bars stacked, the other showing them seperately. One of my favorite visualization of the blog were these two combined bar charts. Kamil dedicated a whole blog post to creating good waterfalls. I dislike how most text 90 degrees rotated, forcing me to tilt my head in order to read it.Īn alternative Kamil proposes is the well-known Waterfall chart. Kamil argues they work best for the big picture overview. Here are two Sankey diagrams, with different levels of detail. Kamil uses Google/Alphabet’s 2018 financial reports as data for his examples. Maybe we should forward them to Rackspace as well 😉 Please visit Kamil’s blog for the details, I just copied the visuals here to share with you. Mort Goldman - one of my dear readers - pointed me to this great tutorial by Kamil Franek where he shows 7 ways to visualize income and profit and loss statements. A few months back I wrote about how Rackspace confuses their shareholders using bad data visualization in their quarterly reports.


 0 kommentar(er)
0 kommentar(er)
